Seems trivial but in this case it’s not obvious. For some reason, this settings is somehow buried(not on purpose of course I believe). Let’s jump right in to it…
To change the header logo on your Dawn Shopify theme, you can follow these general steps:
- Access Shopify Admin: Log in to your Shopify admin account.
- Go to Online Store: Navigate to the “Online Store” section in your Shopify admin dashboard.
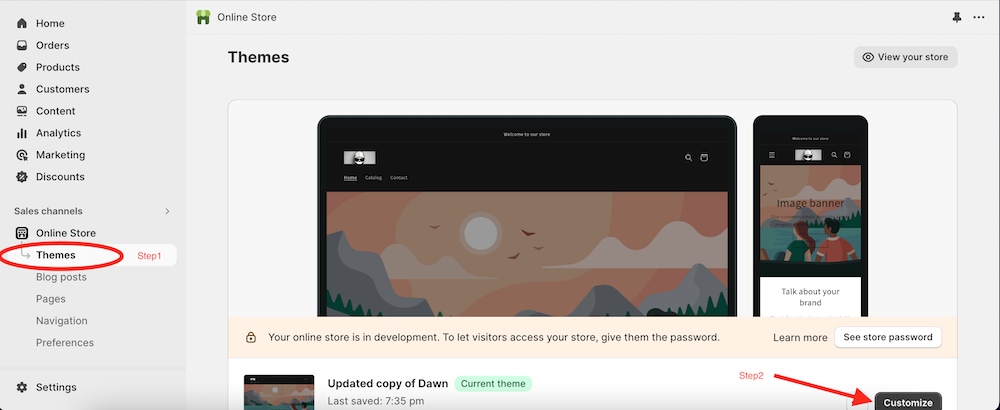
- Select Themes: Choose the “Themes” option from the left-hand menu.
- Customize Theme: Find the Dawn theme in the list of themes and click the “Customize” button.

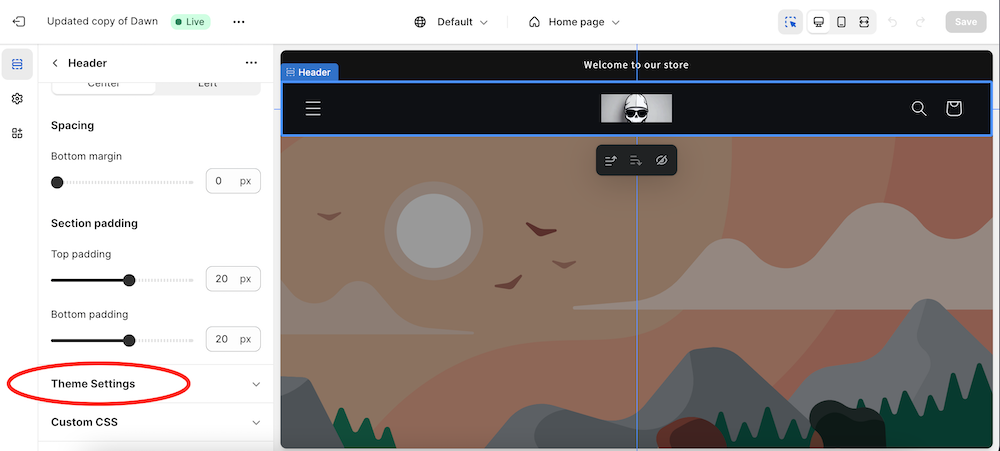
- Header Settings: Look for options related to the header. Different themes organize settings in different ways, so you may need to explore sections like “Header,” “Header & Navigation,” or something similar.

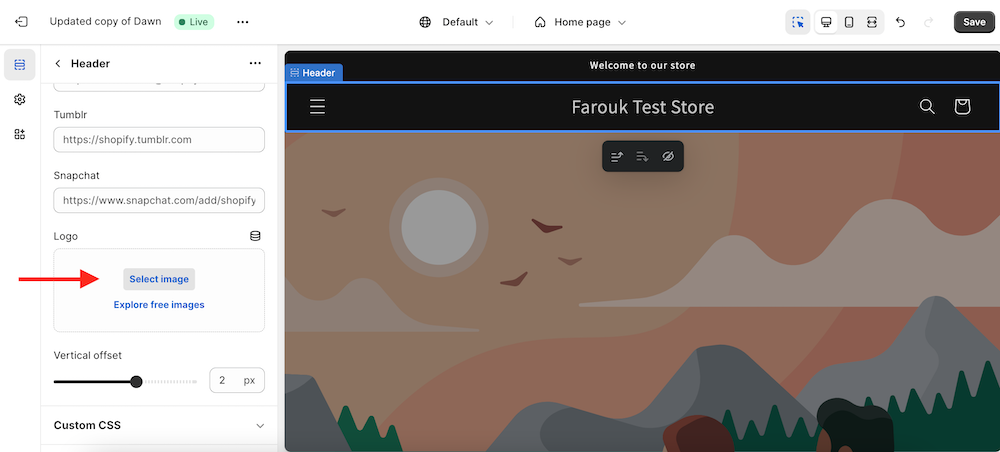
- Upload Logo: Typically, you’ll find an option to upload or change the logo. This might involve selecting an existing image from your Shopify files or uploading a new one. Follow the on-screen instructions to upload your desired logo.

- Adjust Settings: Some themes allow you to adjust the size, position, or other settings related to the logo. Check for additional settings that might be relevant to your logo customization.
- Save Changes: Once you’ve uploaded and configured the logo to your liking, be sure to save the changes.
- Preview: It’s a good practice to preview your store to see how the new logo looks in the header. Some themes have a live preview option, while others might require you to save and then view your storefront.
- Publish Changes: If you are satisfied with the changes, click the “Publish” or “Save” button to make the changes live on your Shopify store.
Remember, the steps and options may vary depending on the version of the Dawn theme and any updates made by Shopify. If you encounter difficulties or if there are new features introduced after my tutorial here, consider reaching out to me directly via my contact page. I’ll do my best to help out.