Right, you have limited time. Here below I’ll give you a syraight forward solution to ‘How To Hide Header Navigation Menu On Product Page – Dawn Shopify’. Need to see the details of how we got the end results, nuts and bolts and all? Find all these in the section below the solution…
- From your Admin Page, click Online Store > Themes >Actions > Edit code
- In the Section folder, create a new section and name it ‘menu-enable-section.liquid’
- Paste this code in the newly created section file
<div class="page-width">
{% if section.settings.menu_toggle_options %}
<style>
@media screen and (min-width: 990px){
.header__inline-menu {
display: none;
}
}
</style>
{% endif %}
</div>
{% schema %}
{
"name": "The Menu Enabler",
"tag": "section",
"settings": [
{
"type": "checkbox",
"label": "Menu Toggle Options",
"id": "menu_toggle_options",
"default": true
}
],
"blocks": [],
"presets": [
{
"name": "The Menu Enabler"
}
]
}
{% endschema %}After making these changes to your theme files…
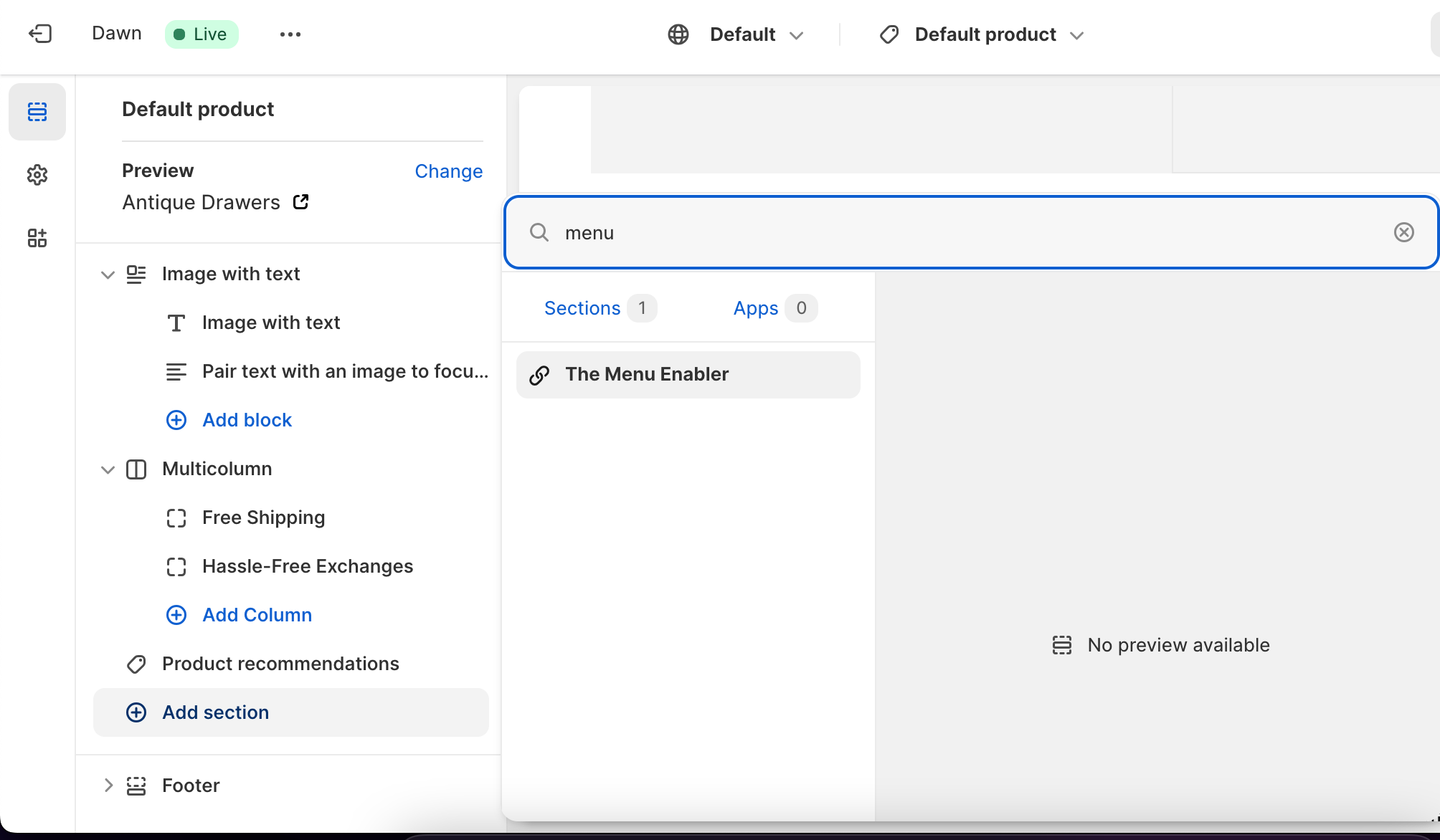
- Head over to themes -> Customize
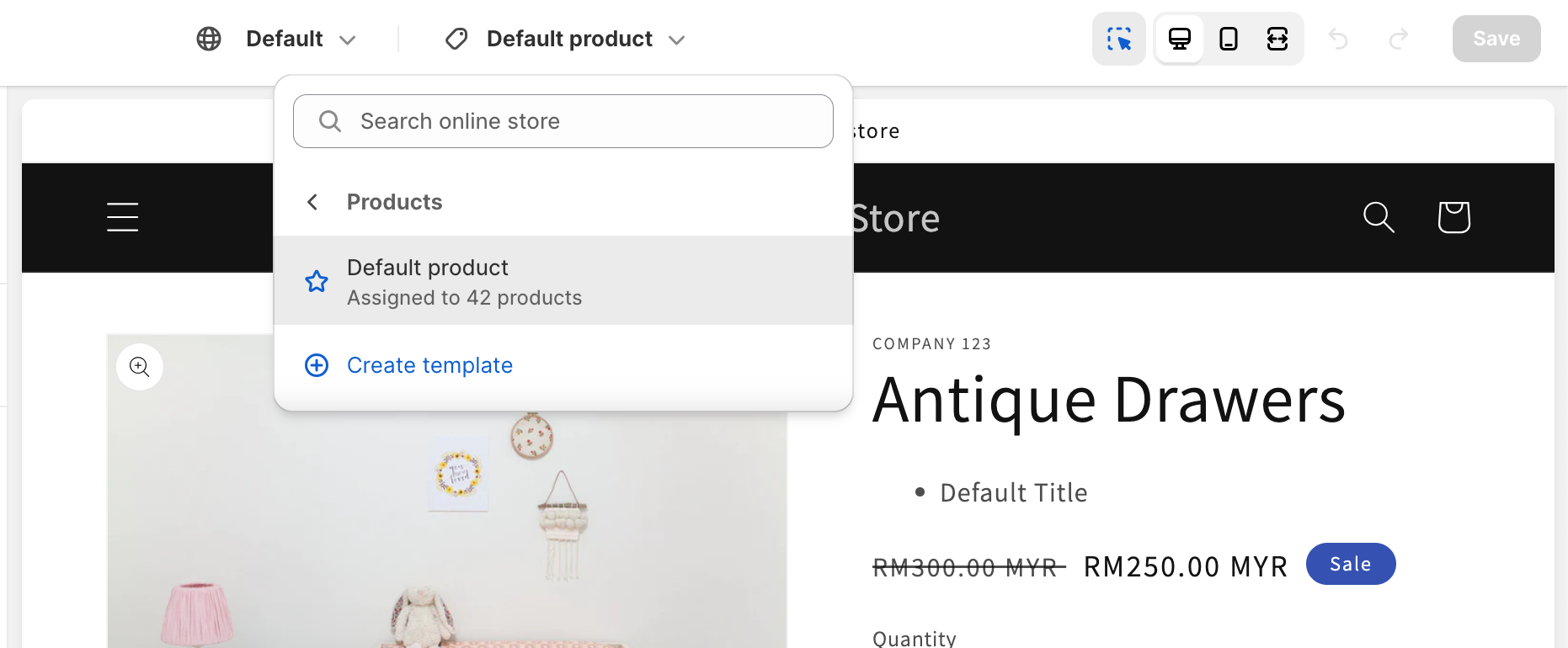
- At the top of customizer, click the drop down and select the template where you want to disable the menu

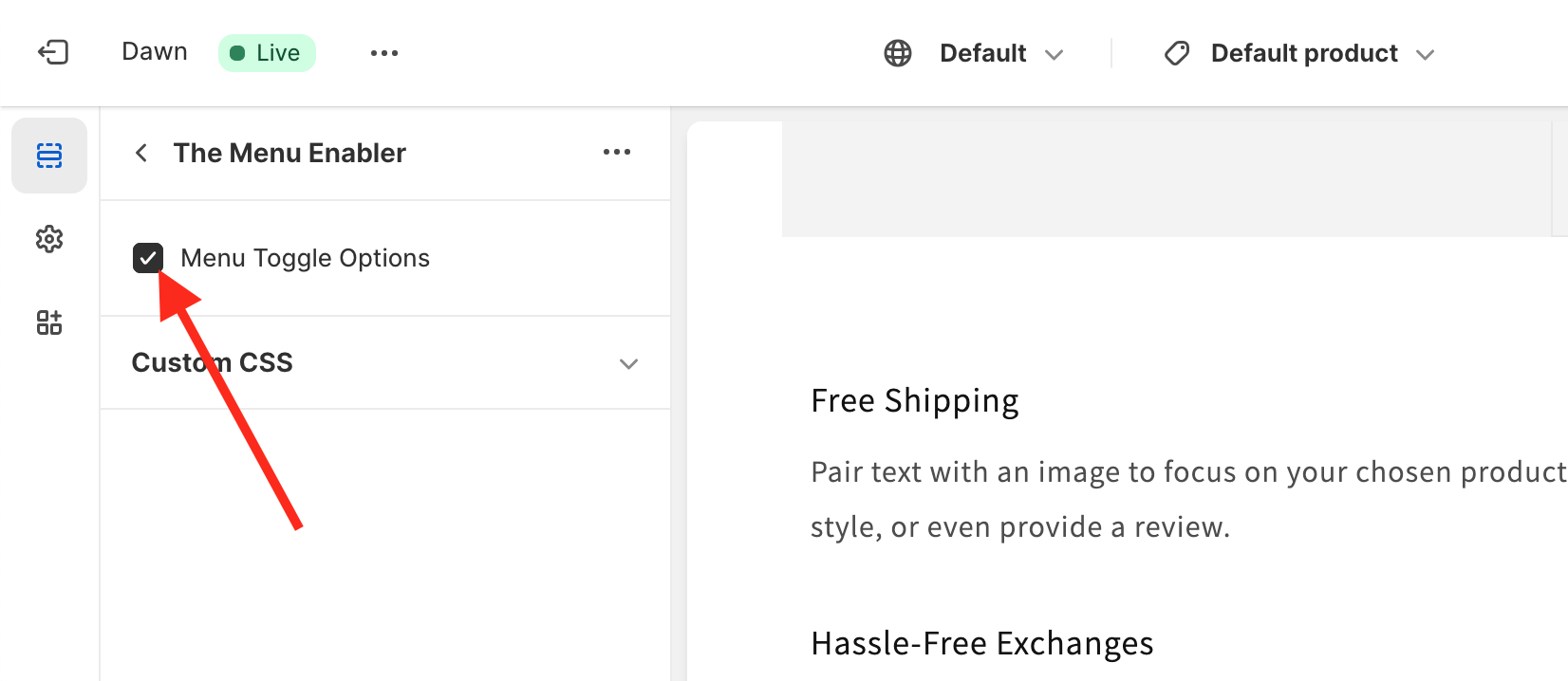
- Add Menu Enabler Section

- Click Click button to switch on/off menu

Details on how and why this approach…
Here we create a new Section( 2.0 sections everywhere).
You may be wondering why?! Same could be achieved by editing theme.liquid…
We use a section because this section is available anywhere, can literally add this to any Template.
Performance. This section only runs where it’s been enabled.
Lastly, there are no restrictions.
Hope that was helpful.
Send me an email if there’s a specific feature you’d like to add to Dawn theme or any other shopify theme.