You know the drill… No Fluff. We jump straight into the topic.
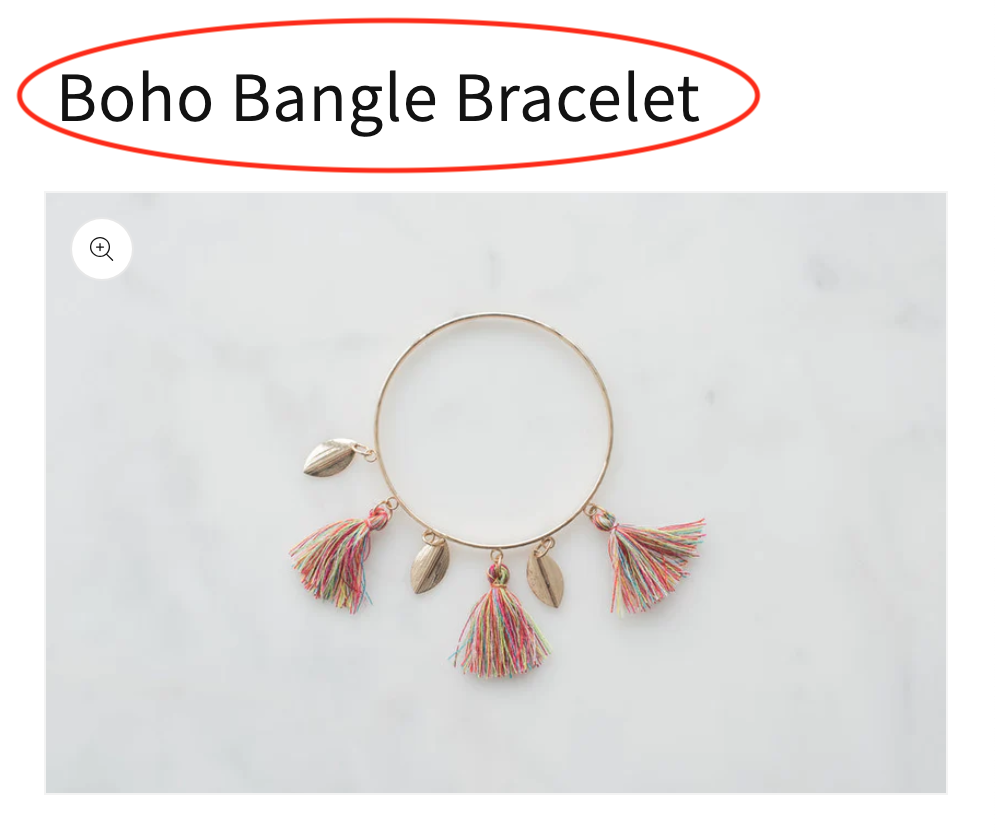
So you need to Move title above images on product your pages. Could be dawn, craft, sense, ride, refresh, spotlight… for all free Shopify themes. Here’s how.
As always, make sure you have backed up your shopify theme. If you haven’t yet, here is a quick tutorial to do so. Click here…
Next we add the edits to your theme. Instructions and illustrations here below:
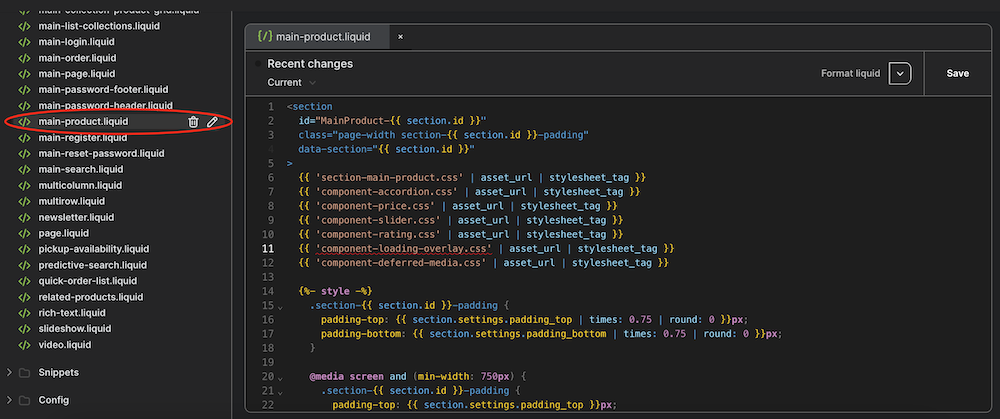
- From your Admin Page, click Online Store > Themes >Actions > Edit code
- Search for this file ‘main-product.liquid’

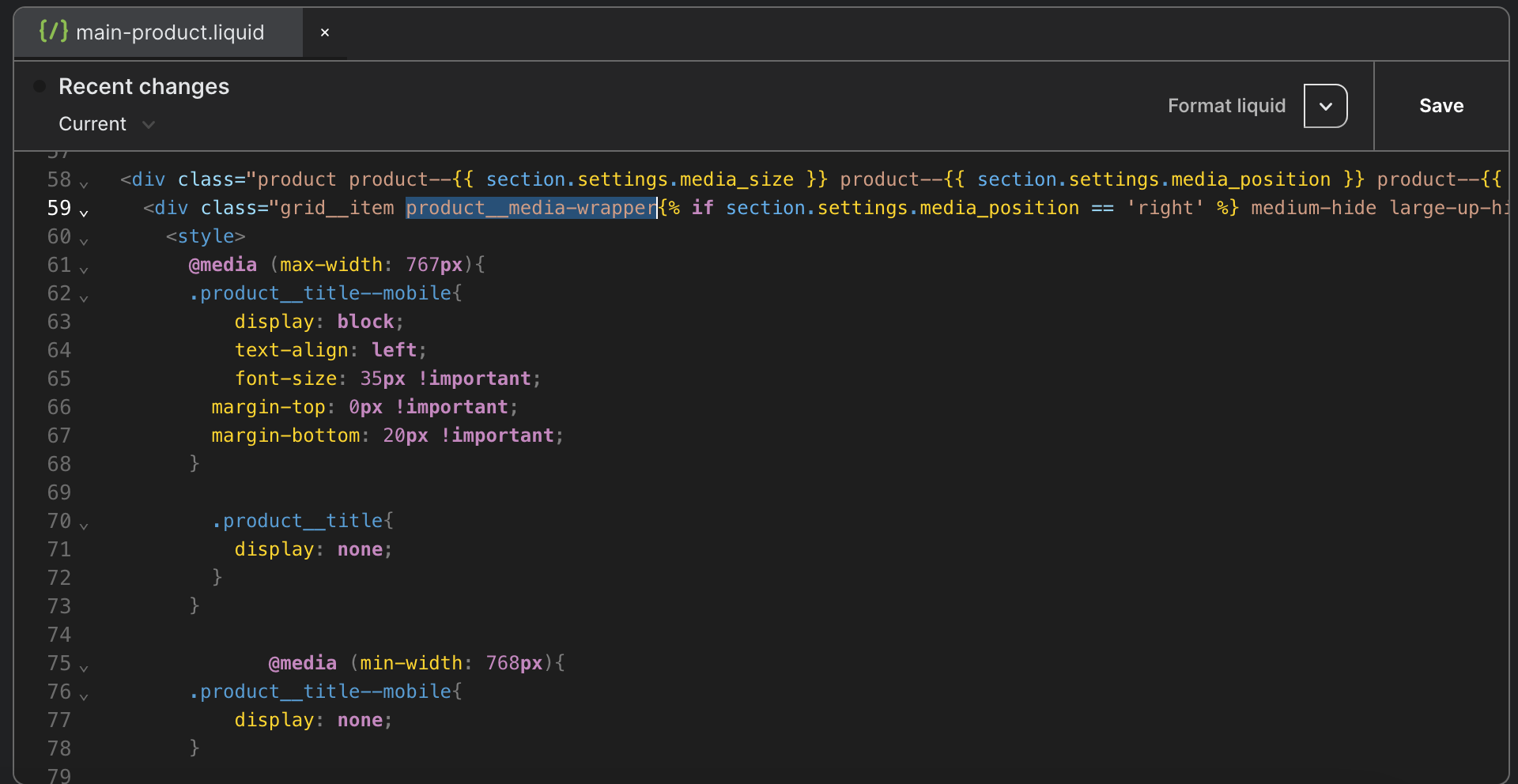
- Now, within the main-product.liquid file, press CTRL + F (or command + F on Mac) to open the search menu. You’re going to search this keyword ‘product__media-wrapper’. How?!
Simply press CTRL + F (or command + F on Mac) to open the search menu - See this code below? Copy and paste it right below that line you just found
<style>
@media (max-width: 767px){
.product__title--mobile{
display: block;
text-align: left;
font-size: 35px !important;
margin-top: 0px !important;
margin-bottom: 20px !important;
}
.product__title:not([class*='--mobile']){
display: none;
}
}
@media (min-width: 768px){
.product__title--mobile{
display: none;
}
.product__title:not([class*='--mobile']) a{
display: none;
}
.product__title:not([class*='--mobile']){
display: block;
}
}
</style>
<h1 class="product__title--mobile">{{ product.title }}</h1>Here’s what it looks like:
You must be wondering what is going here and whats the purpose?!
Pretty simple. We are creating a second title which is only going to be visible on mobile phones only. This way we avoid tempering with the main title on desktop.
If you have any concerns about the 2 titles affecting your SEO… Worry not, google crawlers only see one title, the hidden one won’t be considered.
This approach is battle tested, I have run same edit on a couple of shopify themes.
Let me know if you need implementing this. Send me an email @ kadduf6@gmail.com